Каталог товаров
Steam Origin Разное Steam аккаунты Origin аккаунты Xbox аккаунты Базы данных Шаблоны для сайта Прогнозы на спорт Антивирусы WOT аккаунты Uplay аккаунты Warface аккаунтыПринимаем к оплате

Купить Стильное меню в виде дерева - за одну минуту |
|---|

Есть в наличии.
Цена:
677.19 руб.
|
|
В нашем магазине вы сможете купить Стильное меню в виде дерева - за одну минуту дешево и надежно. Оплата онлайн, любым удобным способом.
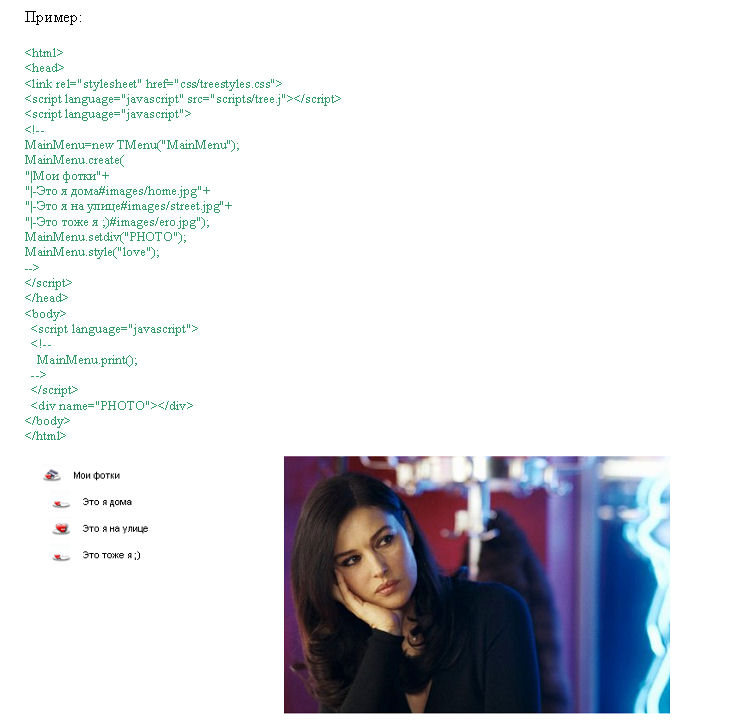
Добавить на сайт стильное меню у начинающего web-дизайнера обычно вызывает затруднение. Но только не теперь! Посмотрите сами, как это делается: 1. В секции шапки документа (между тегами <head> подключаем наш скрипт и файл с разметкой: <link rel="stylesheet" href="css/treestyles.css"> <script language="javascript" src="scripts/tree.j"></script> 2. Осталось добавить в секцию javascript всего одну(!) строчку кода <script language="javascript"> <!-- MainMenu=new TMenu("MainMenu"); На этом, программирование закончено. Для создания меню в стиле дерева на вашем сайте, его нужно теперь просто НАРИСОВАТЬ… MainMenu.create( "|Новости"+ "|-Самые последние"+ "|-ТОП-10"+ "|-Весь список"+ "|Каталог"+ "|-Товары"+ "|--Новинки"+ "|--ТОП-10"+ "|--Акции"+ "|--Оптовикам"+ "|---Сотрудничество"+ "|---Прайс-лист"+ "|-Услуги"+ "|--Доставка"+ "|--Подарочное оформление"+ "|Бонусы,скидки"+ "|-Бонусная программа"+ "|-Скидки постоянным клиентам"+ "|Ваша корзина"+ "|Оформить заказ"+ "|О компании"+ "|Наши представительства"+ "|Пресс-центр" ); Если вы заметили, каждая строчка начинается с символа |, строчки заключены в кавычки и приплюсованы. Ничего сложного! Уровни вложенности определяются количеством черточек в начале строчек. Именно с нашим меню вы можете внести на свой сайт элемент оригинальности буквально одной строчкой: достаточно выбрать один из стилей, и пиктограммки меню мгновенно изменятся. Например, стиль «info» заменит классические папки на оригинальные, а те ветки меню, у которых нет потомков выделит. Но не что не мешает вам использовать вместо скучных папок веселого мышонка «Микки», или сердечки, да все, что угодно, и на что хватит вашей фантазии. И все - буквально одной строчкой кода! </textarea></td></tr> <tr><td style="background-color:#EEEEEE;padding:5px;color:#777777;" class="text_small">Описание товара не должно содержать ссылок на любые другие товары продавца</td></tr> </table> </td> </tr> <!--/описание--> <!--доп. информация--> <tr> <td class="row_underline" valign="top" nowrap><span class="head_row">дополнительная<br>информация:</span><!--<br><a class="link_help" href="javascript:void(0);" onMouseover="ddrivetip(´´, 300);" onMouseout="hideddrivetip()">справка</a>--></td> <td width="100%" class="row_underline_lb"> <table width=100% cellpadding="0" cellspacing="0" border="0"><tr> <td colspan=2><textarea class=box style="height:100;width:100%;" maxlength="2000" name="txt_AddInfo" onFocus="javascript:this.style.backgroundColor=´white´;" >Вы можете скачать подробное описание с примерами предлагаемого скрипта по прямой ссылке: http://www.belkamag.ru/soft/menudoc.zip |
|
Количество продаж товара - 0
|
|
Тип товара: Товар: файл (menu_tree.zip,
905520 байтов)
|
|
Загружен - 05.04.2010 17:09:01
|
|
Продавец - BELKA
|
|
Количество положительных отзывов: 0
|
|
Количество отрицательных отзывов: 0
|